HTML의 기초
HTML의 기초
물론 노트패드, 에디트 플러스, coda등 많은 웹편집기가 있지만 Visual Studio Code는 무료 소프트웨어인데다가, 윈도우, 맥, 리눅스 플랫폼에 구애받지 않는다는 장점이 있다. 그리고 파이썬, node.js 도 작성이 가능해서 많은 사람이 이용하고 있다. 오늘은 모든 코딩의 기본인 VS코드를 깔고 사용하기 편하게 설정도 해보자!
다운받는 방법이야 여러가지가 있겠지만.. 몇가지 추천하자면...
1. git허브에서 git clone 명령을 사용해서 깔아버리기!

git clone https://github.com/microsoft/vscode.git
이걸 복붙! 해서 엔터!

그럼 이렇게 열심히 파일을 가져다가 깔고 업데이트까지 혼자 다~ 한다.

이렇게 다~ 깔린애를 켜주기만 하면 끗~
혹시 궁금한 사람을 위해서 git hub VSCODE 링크도! 첨부첨부!
2. visual studio website 에서 자신에게 맞는 버전을 다운받기!

맥을 쓰거나 윈도우도 32비트인경우도 있으니... 여기에가서 자신에게 맞는 버전을 받는것도 좋은 방법이다.

혹시 최신버전을 받고싶다면! 여기여기! 이 사진을 눌러서 들어가자!
3. 이도저도 다~ 귀찮으면...
VScode는 기존 버전으로 출시된 마이크로소프트 전용 사용자 정의가 포함된 깃허브의 배포판이다. 어차피 마이크로소프트 제품이란 뜻.. 그래서! 마이크로소프트 스토어에서도 받을 수 있다.

다 깔았으면 몇가지 설정을 해서 사용하기 쉽게 만들어버리자!
- 온통 영어만 나온다.. 가뜩이나 아무것도 모르는데... 글씨까지 영어니 일단 열면 화가 난다는.... - 얼른 한국말로 나오게 설정하자!

왼쪽에 확장 → 위쪽 검색창에 Ko라고 치기 → 설치 를 누르기 → 그럼 뭐 누를것도 없이 혼자 다 다운받는다.

사진 설명을 입력하세요.
맨 아래 왼쪽을 보면 Restart Now 가 있을거다. 그걸 눌러서 다시 실행하면 글이 한국어로 짠~~ 바뀌어 있을거다! 귿?
2. 혼자서도 잘하는 사람도 물론 있겠지만... 설정해두면 좋은 몇가지 확장을 함께 설치해보자.
① d2coding글꼴 다운받기
git clone https://github.com/naver/d2codingfont.git
이걸 cmd창에 복붙해서 다운받기!
궁금한 점은 아래 링크를 따라 들어가서 자~세히 알아보는 걸로...

D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
이러면 끝~~
② 혹시 태마를 바꾸고싶은 사람은 확장에서 theme 이라고 치면 엄~청 많이 나오니 맘에드는 걸로 픽! 난 정신사나워서 패스!
③ Visual Studio IDE와 마찬가지로 쌍을 이루는 HTML/XML 태그의 이름을 자동으로 바꿉니다. < 라고 설명이 써있는데.. 당췌 뭐라는건지... 한글로 읽어도 잘 이해를 못하겠다. 에효....

예를들면 <dir> 코드 </dir> 라고 쳐야 할것을 d만 눌러도 d로 시작하는 코드를 자동으로 보여주고 방향키와 tab키로 간단히 선택만 해주면 중간에 코드만 작성하면 되도록 셋팅을 해주는 시스템이다! 완전 편해편해!
영타가 너무나도 빠르고, 모든 코드를 완전 빠삭하게 외우고 있는 짜증나는 생명체들은 다운받지 말자.. ㅋㅋㅋㅋㅋㅋ
④ 다음은 live Server다. 이 아이가 어떤 아이냐 하면!
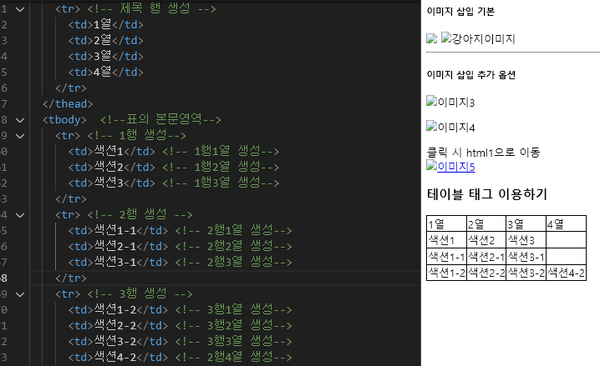
내가 HTML을 작성하고 있다고 해보자. 다 ~~ 작성한다음 저장한다음 저장한 폴더로 가서 더블 클릭해서 크롬 등 웹에서 봐야하는 걸...
작성하는 중간이라도 저장하고 보고싶다고 설정만 하면 라이브하게 보여주는 아이다. 웁스! 대박이징.. ㅋ



저렇게 빈곳에서 우클릭한 후 Open with Live Server 를 선택해주면 옆에 저렇게 바로 나타난다는 말씀!! 어우야~ 이미지들 다 어디갔니.. ㅋㅋㅋㅋ
다른건? 음.. 생각이 잘 안나니까.. 또 생각나면 또 알려주는걸로 해야겠다.